However many times I tell myself not to create page slugs that include information that I may want to change down the line, I find myself doing it all too often.
Is it really a problem though? I can just change the slug, right? Well no. Although changing a slug is just updating potentially important information from your point of view, to the search engines, it's the same as deleting a page without telling them and creating a new one.
HTTP 301 and HTTP 302 redirects. ↓Skip down↓ to see how to set these up.Tell search engines where the page has moved to
To avoid hurting your site, you need to put something where the old post used to be. Fortunately, there's a standard way of doing this in the form of a redirect.
Web redirects are HTTP status codes that provide the new page location to the browser on accessing a redirected page, and although there are 5 HTTP redirect codes, given why we want to redirect to another page, we're going to ignore most of them.
Permanent or temporary redirection?
The 3 we're going to ignore are all temporary redirects:
HTTP 302 FoundHTTP 303 See OtherHTTP 307 Temporary Redirect
HTTP 302 is the most widely known, and is very similar to HTTP 307, the difference being that the HTTP request type must stay the same with 307. A HTTP 303 is used when you want to prevent direct access to a resource, but instead load a login page, captcha page, etc.The two we're interested in are the permanent redirects:
HTTP 301 Moved PermanentlyHTTP 308 Permanent Redirect
These are both very similar, with HTTP 301 being the longer-standing method for telling the world that content has moved (HTTP 308 is a relevantly recent addition: Added to the HTTP specification in 2015)
Both are often used interchangeably, but the key difference is that a 308 means the HTTP request type must stay the same. For example, a POST request must be redirected as a POST. For 301, the HTTP request type can change—A POST request meeting a 301 will most likely redirect as a GET request.
Why bother renaming a page?
Depending on your site, you might be happy to leave the URI the same and just update the content, but when you already have to work hard for the attention of your readers, but leaving page slugs unchanged, you're potentially giving them a false signal the the content is out of date. Consider these examples:
- If you have a blog, with URIs structured as
year/month/post-name, the content immediately starts to age, and even updating the on-page information might not be enough - You have a list-type article, something like "The best 9 Dog Tweets of 2014". Do you create a new page each year with a new URL? Do you leave the year in the URI and hope people visit anyway?
Even if you give deliberately vague page names ('The best airport waiting areas of the year'), you're missing out on the positive signals that the explicit 'of the current-year' gives.
I name my content perfectly—this doesn't apply to me
That may be true, but what about when people link back to your site? It's easy for people to make mistakes, and a typo could mean that someone else's well-read tweet sends loads of traffic to your 404 page! Quickly setup a redirect, and users will get to the correct destination.
How to setup a redirect in Ghost
Creating a redirect in Ghost involves editing a text file which can seem frustrating if you're just trying to add one, but if you have a whole bunch to do, is actually a very nice feature.
The file can be downloaded from, and uploaded back to the Ghost admin dashboard, so it's a fairly painless process.
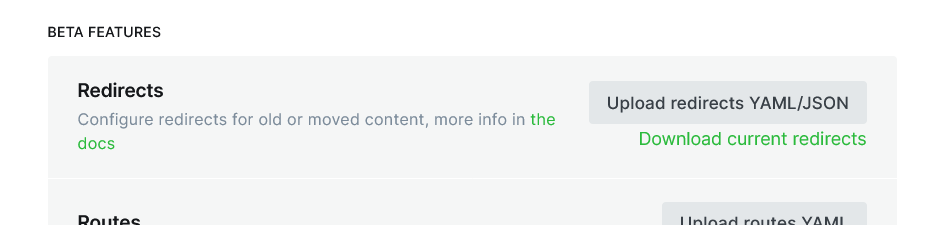
Once you've logged in as a Ghost admin, go to settings, then labs.
You'll see the 'redirects' option near the bottom:

Click on Download current redirects, and open the redirects.json file in your favourite text editor.
If there aren't already any redirects, the file will be almost empty (containing only []).
Redirects are added in JSON format. Here's one that I've added for this site (and you can probably see why I wanted to rename the page):
[
{
"from": "/nginx-modsecurity-ubuntu-21-04",
"to": "/compile-modsecurity-nginx-ubuntu",
"permanent": true
}
]So after reading my explanations of the various types of redirect, you might feel a bit short-changed to find that Ghost only supports HTTP 301 and HTTP 302.
The reason for this is most likely due to the structured nature of Ghost as a CMS. Those redirect types that enforce the same HTTP request type don't matter here because Ghost is only allowing us to redirect content pages, which should always be accessed as GET requests. Therefore, setting "permanent": true for a HTTP 301 redirect or "permanent": false for HTTP 302 is sufficient.
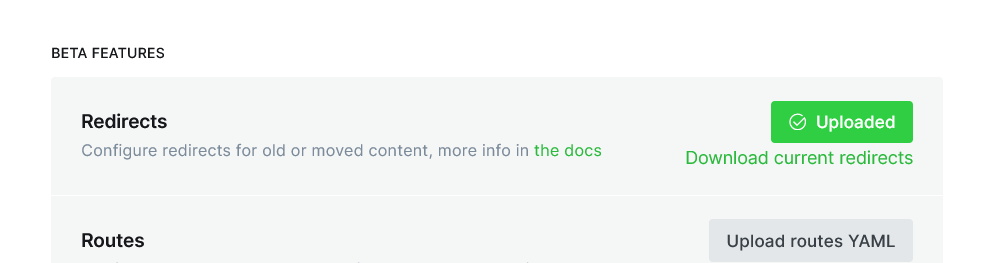
Once you've added your redirect (or multiple redirects, just make sure you add a comma after the end curly brace), save the file, go back to Ghost -> Settings -> Lab, and where before we downloaded the file, now we upload what we've just updated.

That's it! No need to restart Ghost—the redirect will take effect immediately.
Use RegEx to create pattern-based redirects
This is more of a bonus feature, and perhaps more relevant if you're migrating from an entirely different CMS, or you've completely changed the format of your URIs, but you can use regular expressions to create pattern matches for redirects.
If your posts were previously all within a '/blog/' directory, and you wanted to remove this, you could create a rule to redirect anything with '/blog/' to the same URL but without.
301: /permanent-redirect-from: /permanent-redirect-toWrapping up
You probably won't need to add redirects very often, but all web servers and CMSs need a method to add them. Ghost makes this very simple, and whether you're trying to avoid hurting your SEO, or you want to catch badly-linked traffic, I hope this post has helped with setting them up!
